Unity3D – Github : TextureTools I find myself often writing little reusable methods for the built in objects in Unity. I would commonly build static utility classes for do these operations. It becomes a problem when you or your team does not know about these methods and starts in-lining or creating duplicates of these same operations. After reading a blog post on Gamasutra by Josh Sutphin Adding to Unity’s Built-In Classes Using Extension Methods I found extension methods to be a natural fit for these situations.
For me writing art tools there were a few functions that I always wanted to have handy when it comes to reading the pixels of textures. This is especially true when you want to scale the texture as unity can only read pixel(s) from a mip level or get the color at a u,v cord. I also found the Texture2D.Resize() function to be a bit strange and not do what I would want or expect of it.
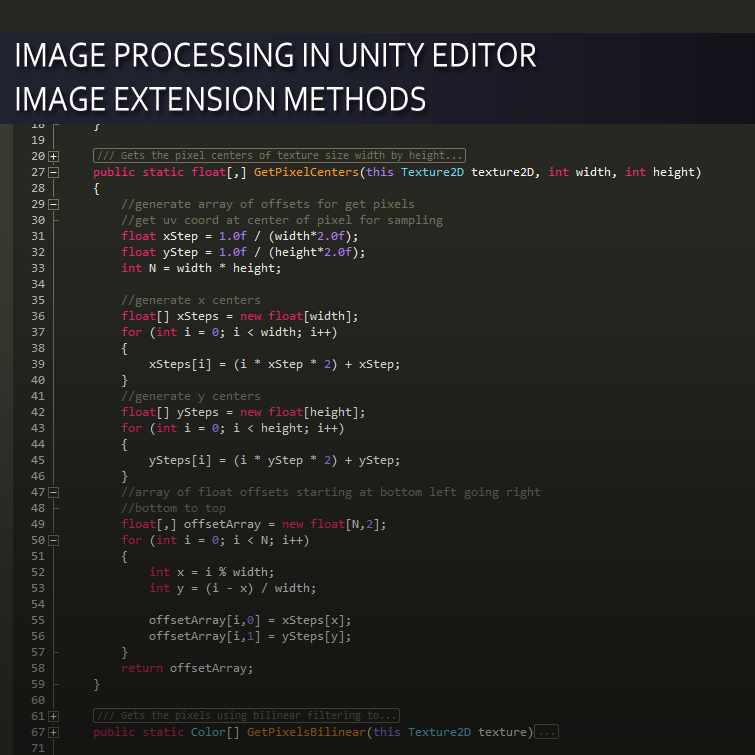
The combination of being able to have GetPixelBilinear() grab from the pixel’s center with GetPixelCenters() allows me to then build a for loop function to return my colors in GetPixelsBilinear(). This also lets me create the ResizeAndFill() function that gives me the scaling functions I was wanting from the Texture2D.Resize() function.
I hope you find these functions useful. As of now scaling an image down significantly can leave it with an unwanted lose in quality. I plan on adding a way to use a multi tap blur as you shrink the image and to add sharpen steps back in. Also, want to look at adding functions to custom encode or adjust your mip levels.